What is FeedBurner, What is RSS, How to do their setup in your website

Whenever you publish a new content to your website you need to notify your users. For this, you can either send manual emails or you can take help of FeedBurner for sending these emails automatically. FeedBurner does all you work here and automatically sends email to your users when you have published a new content on your website.
In this tutorial I will explain you everything about FeedBurner and how to do its setup in your website.
What is RSS
First start with a question – “What is RSS?”. RSS means Really Simple Syndication (also known as Feed). It is a standardized system for the distribution of content from an online publisher to Internet users. The RSS has a URL which provides this content. For a WordPress website it is http://www.yourdomain.com/feed/.
This RSS URL can be read by a RSS Reader Programs (like FeedBurner, Feed Demon, My Yahoo, RSS Owl, etc).
Instead of visiting a website again and again, people use these RSS Readers to read these content. These RSS Reader programs are similar to Newspapers delivering men that bring contents from websites to the subscribers.

What is FeedBurner
FeedBurner is a management tool for your website’s RSS feed. When you add a RSS Feed to FeedBurner, it gives the feed a new URL (something like http://feeds.feedburner.com/anyname).
Now when someone subscribe to your feed, the FeedBurner starts tracking him. It also provides many other goodies too.
FeedBurner also allow you to create an Email Subscription Form in your website. People can become your website’s subscribers by filling this form. They will then be notified with automatic email every time there is a new content published in your website.
Setting Up FeedBurner RSS Feed
Below are the steps for Setting FeedBurner RSS Feed –
- 1. Open FeedBurner, since it is a Google product you can log in with your Google Credentials.
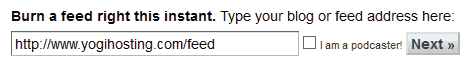
- 2. Next enter your RSS Feed URL on the Burn a Feed textbox and then click the Next button. For a WordPress website it is http://www.yourwebsite/feed/ (of course ‘yourwebsite’ here is your website domain name).

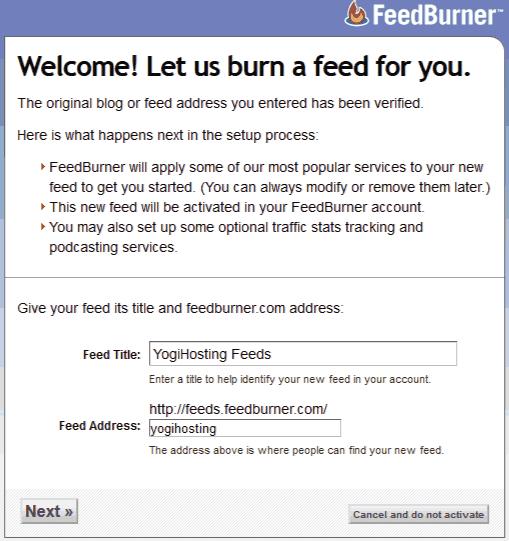
- 3. Next you will see Burn a Feed message where it asks to give the Feed a title and address. So give your feed a nice title so that people can identify it.

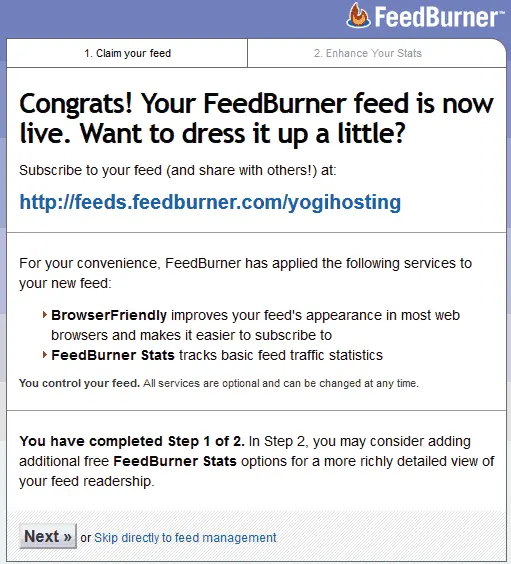
- 4. You will see a Congrats Message telling that your feed is set up on FeedBurner.

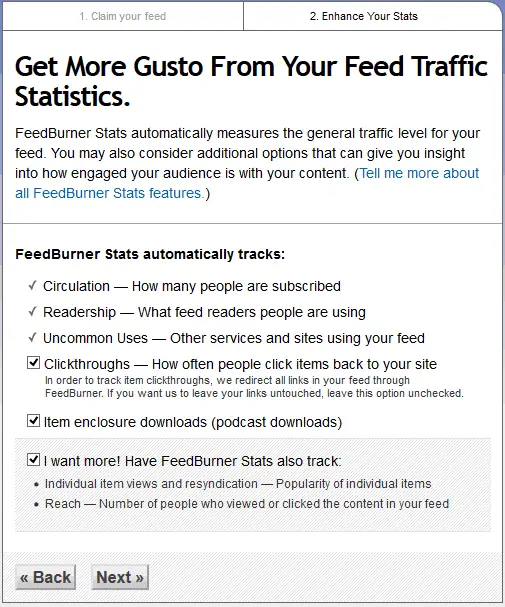
- 5. Next FeedBurner will ask you to select the tracking options. So select all the checkboxes and click Next button.

- 6. You will see the Success message telling your feed is updated with the tracking options selected by you.
This completes the FeedBurner setup process. You might remember that you gave your feed an address in step 3. Note that this address will be your FeedBurner RSS feed address. You can open it in your browser and see how it looks.
In my case, the FeedBurner feed address is https://feeds.feedburner.com/Yogihosting.
Now whenever someone subscribes to this feed you can get tracking & analytics like the subscribers email, no of views, no of clicks and so on. This is very helpful to know your website feed performance.
FeedBurner Email Subscription Form
You can easily add FeedBurner Email Subscription Form in your website. Through this form people can subscribe their emails to your website. FeedBurner will send them email notifications whenever you publish a new content or update an already existing content on your website.

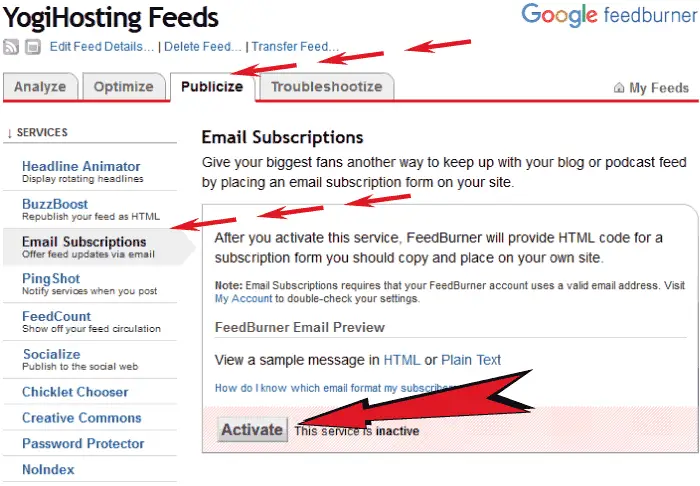
First activate the FeedBurner Email Subscriptions service located in the Publicize area.
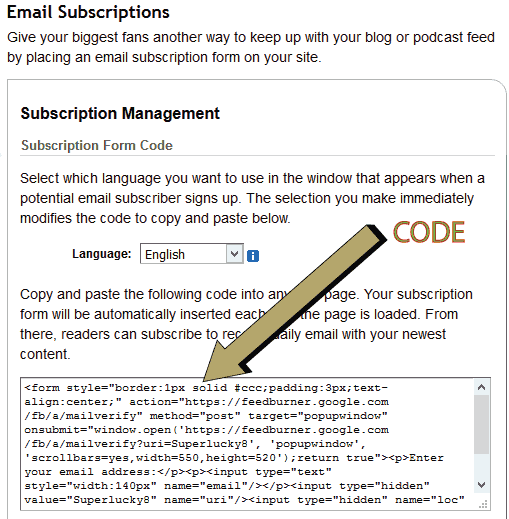
After activating email subscription service, FeedBurner will provide a Subscription Form Code.

Copy this code and paste it on your website.

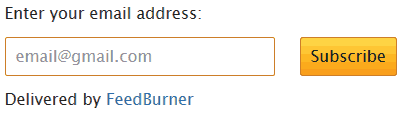
After doing a bit of CSS Styling this is how the FeedBurner Email Subscription Form looks in YogiHosting website.
Hope you like this tutorial. Do let me know if you faced any problem while setting up FeedBurner.









 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.