jQuery AJAX Example – Calling a C# Function With jQuery AJAX [With Code]
![jQuery AJAX Example – Calling a C# Function With jQuery AJAX [With Code] jQuery AJAX Example – Calling a C# Function With jQuery AJAX [With Code]](https://www.yogihosting.com/wp-content/uploads/2014/12/jquery-ajax.png)
In this jQuery AJAX Example you will learn the most powerful feature of jQuery, and this is performing an Asynchronous HTTP Request. It is also known as AJAX (Asynchronous JavaScript and XML). With AJAX you can update one or more areas of your web page without reloading the whole page, and thus making your application more interactive, faster and light weight.
In this tutorial I will create a simple yet powerful jQuery AJAX Example, this will explain how easily you can use it in your web application. I will also be doing some jQuery Validation to prevent users from inputting wrong values in the text boxes.
I will create this application in ASP.NET with C# as the programming language. I will be making AJAX call using jQuery AJAX method.

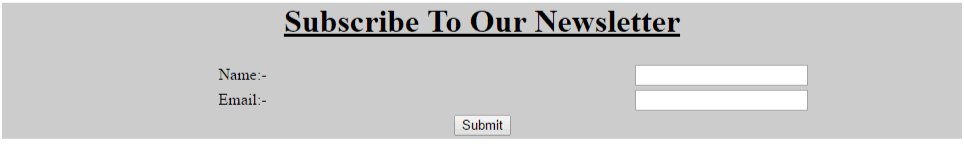
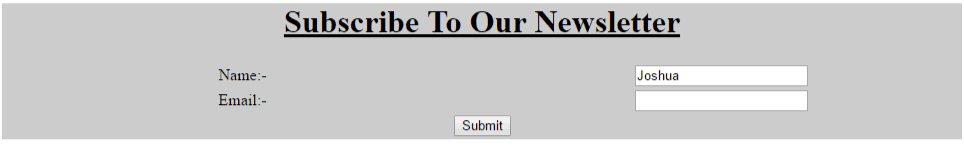
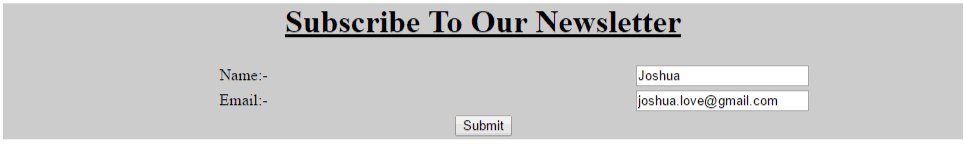
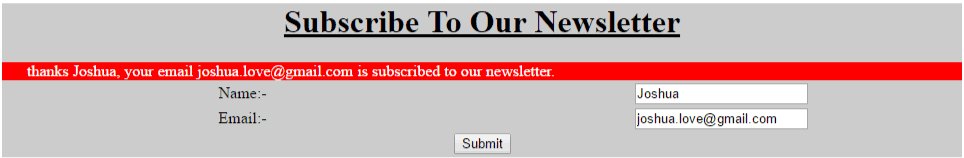
Now coming to the development part, here I have two text boxes, one for name and other for email, and a submit button.
When user fills both the text boxes and press the button, it sends the AJAX request to the C# function and no page postback happens.
The work of this C# function is to store the two text boxes information in the database.
In the end the function returns the success or failed message depending up on whether the information is saved successfully in the database or not.
The HTML of the Web Page and jQuery AJAX Method is given below:
Page HTML
<h1>Subscribe To Our Newsletter</h1>
<div id="errorDiv"></div>
<table>
<tr>
<td>Name:-</td>
<td>
<input type="text" id="nameInput"/></td>
</tr>
<tr>
<td>Email:-</td>
<td>
<input type="text" id="emailInput" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="submitButton" value="Submit"/></td>
</tr>
</table>
<img src="Image/loading.gif" id="loadingImg" hidden="hidden"/>
The jQuery AJAX Method Calls the Below C# Function
[WebMethod]
public static string Subscribe(string name, string email)
{
//Insert it to our database
return "thanks "+name+", your email "+email+" is subscribed to our newsletter.";
}
It is an attribute that can be applied to certain functions in C#. It is necessary that this method should be static and must have the attribute of [WebMethod] so that it can be called with the jQuery AJAX Method.
jQuery AJAX Method Code
$(document).ready(function () {
$("#submitButton").click(function (e) {
var result = ValidateAll();
if (result == true) {
$.ajax({
type: "POST",
url: "jquery-ajax.aspx/Subscribe",
contentType: "application/json; charset=utf-8",
data: '{"name":"' + $("#nameInput").val() + '","email":"' + $("#emailInput").val() + '"}',
dataType: "json",
success: function (msg) {
if (msg.d) {
$("#errorDiv").html(msg.d);
}
},
error: function (req, status, error) {
alert("Error try again");
}
});
}
return false;
});
});
- The jQuery AJAX method is called in the submit button click event.
- I have given the C# function’s location to the url field, and passed the values of the two text boxes in the function parameter by using the data field.
- Finally the returned message (returned by the C# function) is shown on the errorDiv.

Please note that I have returned false in the last line of the click event so that the click event of this button does not bring postback to the page.
You can use jQuery AJAX Events to show a loading image whenever a jQuery AJAX call is made. Similarly hiding this image when the AJAX call is finished.
For this we can use the ajaxStart and ajaxStop functions. The updated code is given below:
$(document).ready(function () {
$(document).ajaxStart(function () {
$("#loadingImg").show();
});
$(document).ajaxStop(function () {
$("#loadingImg").hide();
});
//jQuery AJAX Method
});
Kindly check the below link for this tutorial:
I hope you learned this jQuery AJAX Example and now can go on and use it in your websites. The jQuery AJAX is very useful for making complex looking things in a better manner.
With it, you will reduce your code’s length and will make your web application faster, manageable and lighter. The jQuery AJAX will also benefit your server by giving it less load, and so it is a win-win situation for both website administrators and their customers.
1. How to Make Sticky Ads with jQuery Effortlessly.
2. Creating jQuery Expand Collapse Panels In HTML.








 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.