jQuery

Congratulations on choosing jQuery for your web development works. It is a very powerful scripting language that helps you in creating great features for your website. jQuery works with all web technologies including PHP, ASP, WordPress, Python, Java, Ruby and C#. We have provided lots of jQuery Tutorials with Codes to help you master this web language within a matter of few days time.
What is jQuery?
jQuery is a JavaScript Library that is very fast in execution and small in size. It simplifies coding by making the codes smaller and easier to write. It contains large number of in-built functions that make DOM Manipulations, Event Handling, AJAX & API calls, Animation Effects and Validations easier to use.
Before you go into the different jQuery Tutorials let us discuss some of the features of jQuery one by one.
Important Features of jQuery
1. Separates JavaScript with HTML
Unlike JavaScript, in jQuery you don’t have to add event to the mark-up of HTML elements. So the HTML elements remain clean.
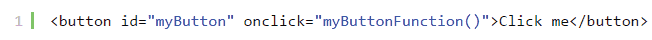
For example, if there is a button:

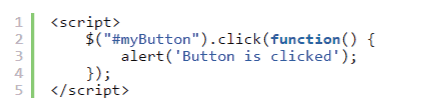
To apply a Click event on this button simple create a click event inside the script tag:

In JavaScript, you need to add onclick() on the button mark-up itself, like this:

2. Speeds up the Code Development
jQuery comes with large number of in-built function that make your code development much faster. Let us see this through .css() function which does the styling of an HTML element.
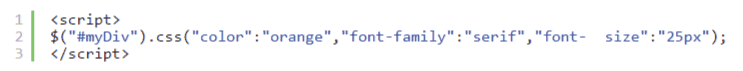
Let there be a div element that has id “myDiv”. I can use .css() function and do all the styling in just 1 line of code:

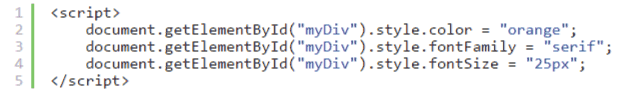
If you use JavaScript you have to use 3 lines for this:

So here with jQuery my coding speed enhanced by 3 times.
Think how many coding lines will come down in your project.
3. Compatible on Every Browser and their Latest Versions
jQuery works flawlessly on every browser – chrome, firefox, chrome, ie, safari, etc. All your codes will work perfectly on them. You don’t even have to check your codes on different browser and their latest versions (like what JavaScript developers do). This is all due to jQuery being an opensource software with millions of developers contributing to its development.
Ask any JavaScript developer how much time he/she wasted on making JavaScript codes workable on every browser.
4. Extensibility
jQuery is highly Extensible as the implementation takes future growth into consideration. The first version of jQuery came in the year 2006 and since then new versions come after every 2-3 months time.
With every new version, new features and functions are added to make coding easy and faster. There are also thousands of jQuery Plugins available in the web today. These plugins help in doing simple to complex tasks like creating sliders, brining animation, doing validations, etc.
The plugins list being very large.
How to use jQuery
There are 2 ways to use jQuery in your web page –
- Download jQuery in your Website and Reference it
- Use the jQuery from the CDN to Reference it
Download jQuery
The compressed and un-compressed latest versions of jQuery can be downloaded from here.
Use the un-compressed jQuery file in your production as it is smaller in size and saves bandwidth.
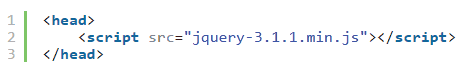
Once you have downloaded the jQuery file, put it in your website folder and give its reference in the Page Head section.

Here I downloaded the latest version of jQuery 3.1.1, added it to my Website folder, and gave its reference in my web page head area.
jQuery CDN
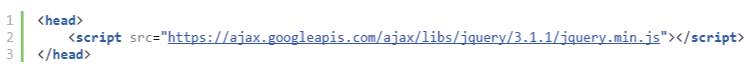
If you don’t want to download the jQuery then you can use jQuery CDN, to reference it directly, in the Page head like –

In the above line I referenced jQuery from Google CDN.
CDN stands for Content Delivery Network, they are known for their fast speed. The jQuery file referenced from a CDN will be loaded much quickly than that placed in your website.
To know more about CDNs check this tutorial on jQuery CDN.
Note – The loading of jQuery file kept in the page head may sometime interfere with the loading of the web pages therefore jQuery Reference can also be given just before the ending body tag.
This approach is recommended by most developers.
My First jQuery Code
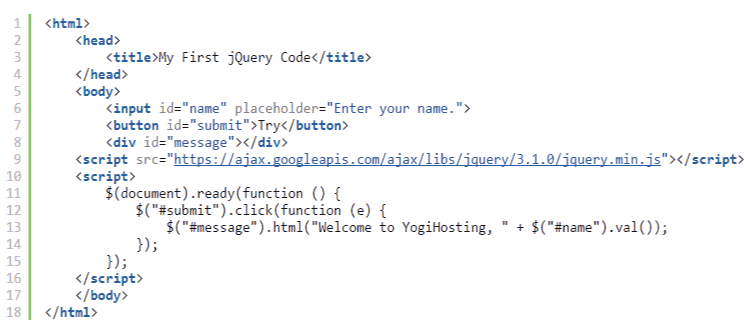
Let us make our first jQuery code. There is a text box for entering your name and a button. When you enter you name in the text box and click the button, it will show the welcome message in a div.

Explanation – I referenced the jQuery just before the body end tag. All jQuery codes must be written inside the $(document).ready(function () {//code });. This makes sure that the jQuery codes are executed when the HTML document of the page is ready for code execution.
Inside it, I created the button click event like this – $(“#submit”).click(function (e) {//code });.
The code inside the button click event shows the welcome message to the user in the div with id message.
The lines $(“#name”).val() gets the value of the text box (with id ‘name’) and $(“#message”).html() shows the message inside the div (with id ‘message’).
By this time you already know all the basic things regarding jQuery. You can now go on and check some of the jQuery articles.
Validations
- jQuery Validation of Email, Number. Dropdown, Checkbox & Radio Button
- How to Make Sticky Ads with jQuery Effortlessly
DOM Manipulation
API Implementation
AJAX Calls
- jQuery AJAX Complete Guide for Beginners and Experts
- jQuery Load Complete Guide For Beginners and Experts
- jQuery Get Complete Guide for Beginners and Experts
- jQuery Post Complete Guide for Beginners and Experts























































































 Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.
Welcome to YogiHosting - A Programming Tutorial Website. It is used by millions of people around the world to learn and explore about ASP.NET Core, Blazor, jQuery, JavaScript, Docker, Kubernetes and other topics.